漫畫雜誌大家看得多,但大家有沒有想過漫畫雜誌封面是如何製作的?《One Piece》的官方頻道剛公開了 3 月 13 日出版的《少年 Jump》封面的設計過程,有些地方想解釋一下所以也加了截圖解釋,現在一起來體驗一下設計師的血與淚。來!一起開 InDesign 吧!T.T
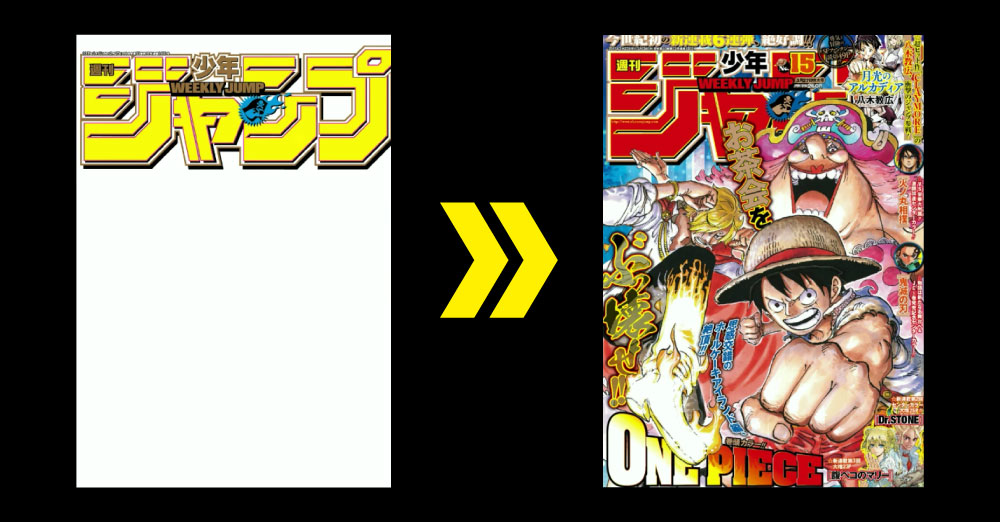
 開始啦!用回之前的 template。
開始啦!用回之前的 template。
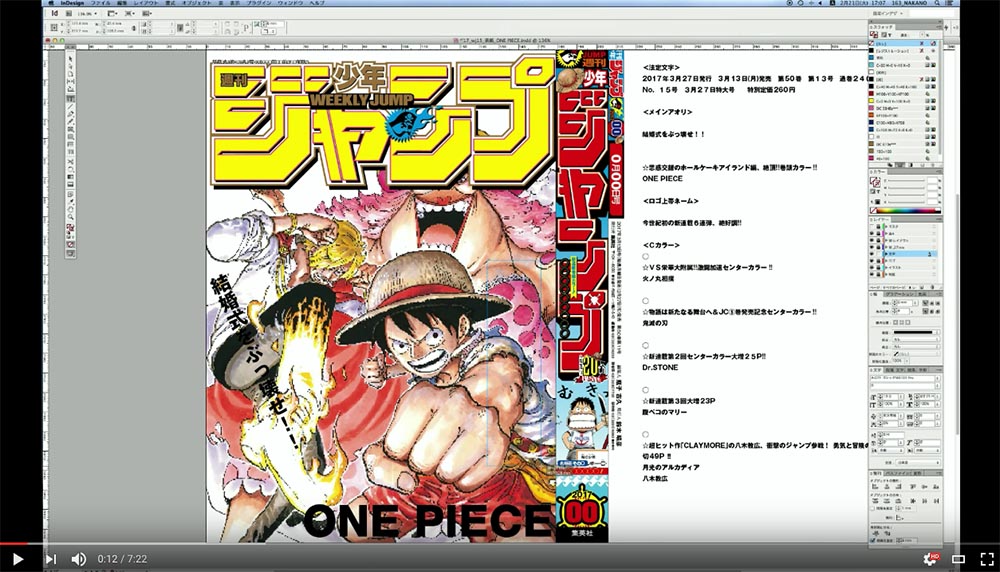
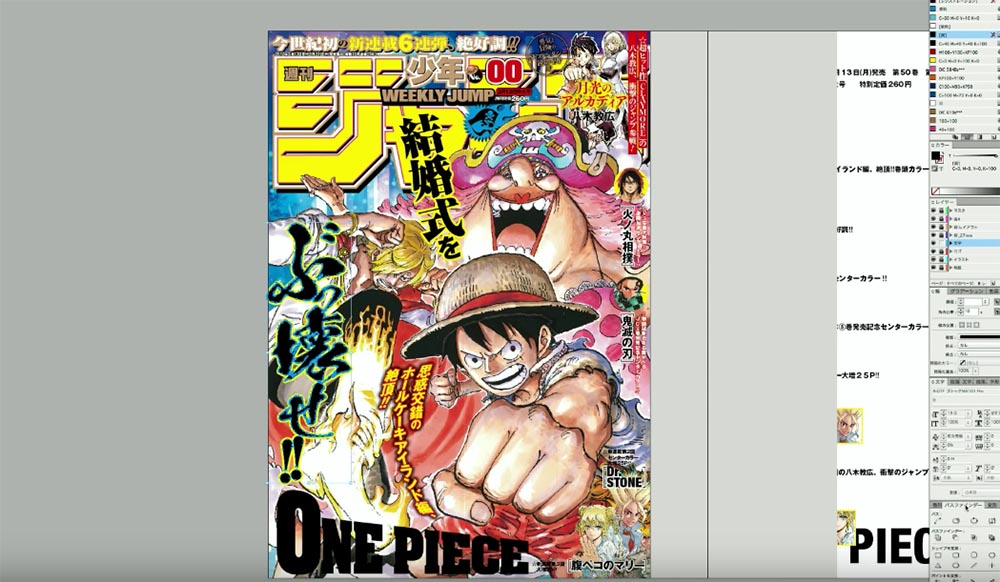
 先放入主要的《 One Piece 》標題字(試位)和插畫,有很帥氣的山治!右邊放了這一期要放在封面上的內容文字。
先放入主要的《 One Piece 》標題字(試位)和插畫,有很帥氣的山治!右邊放了這一期要放在封面上的內容文字。
 非常值得留意,工作日期是在 2 月 21 日開始(不過看到最後是在 3 月在完成封面)。雜誌在 3 月 13 日出版,即是相距約三星期就要開始設計啦。
非常值得留意,工作日期是在 2 月 21 日開始(不過看到最後是在 3 月在完成封面)。雜誌在 3 月 13 日出版,即是相距約三星期就要開始設計啦。
 試放其他作品的介紹圖和字啦!也是還沒仔細排好,試放預預位置。
試放其他作品的介紹圖和字啦!也是還沒仔細排好,試放預預位置。
 設計師會為作品名字加上大大的「 [⋯⋯] 」作標記,還有星星作為簡單介紹文案。
設計師會為作品名字加上大大的「 [⋯⋯] 」作標記,還有星星作為簡單介紹文案。 不要以為這一句就是直接在電腦輸入,那「6」字和「 !! 」也是要分開獨立調整的。
不要以為這一句就是直接在電腦輸入,那「6」字和「 !! 」也是要分開獨立調整的。
 啊!右上角的處理還是要改改~
啊!右上角的處理還是要改改~
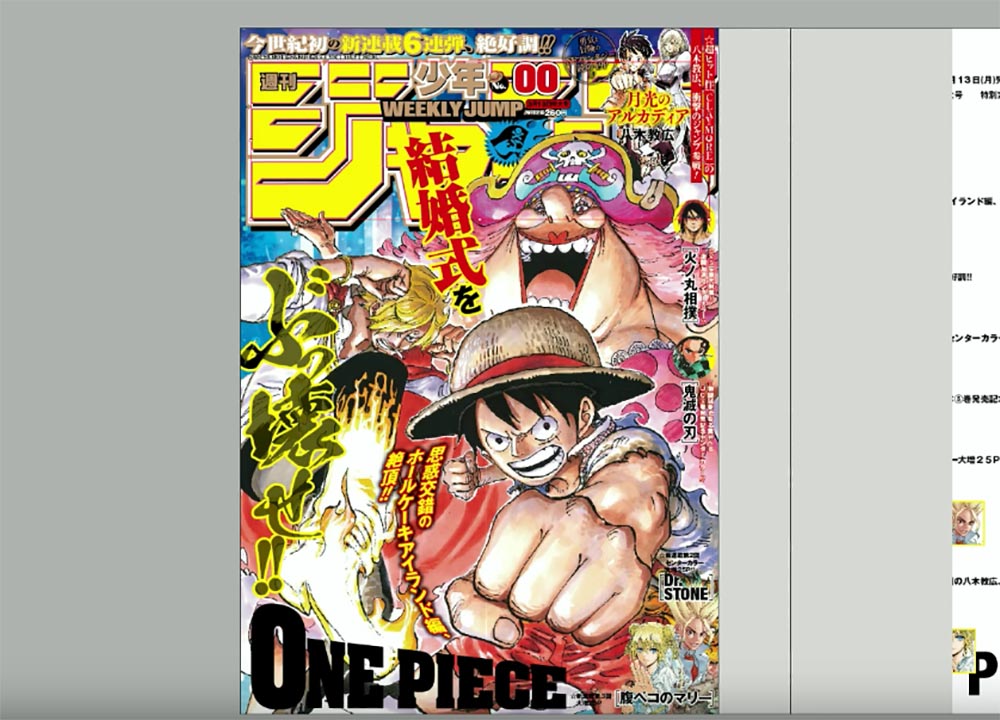
 因為漫畫雜誌封面中,有眾多介紹文案要和畫作處理,要考慮到文字既要易讀,但又不能太大太搶,所以要適量的加進不同的色塊或陰影。看圖中右邊有直排的紅色色塊,作品名字配上黃色陰影等等。
因為漫畫雜誌封面中,有眾多介紹文案要和畫作處理,要考慮到文字既要易讀,但又不能太大太搶,所以要適量的加進不同的色塊或陰影。看圖中右邊有直排的紅色色塊,作品名字配上黃色陰影等等。
 其他字也是作類似處理。
其他字也是作類似處理。

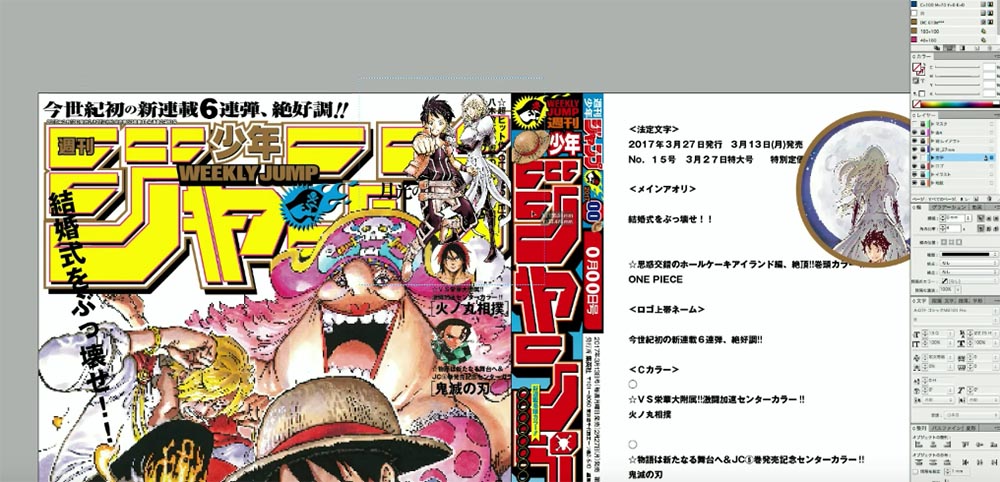
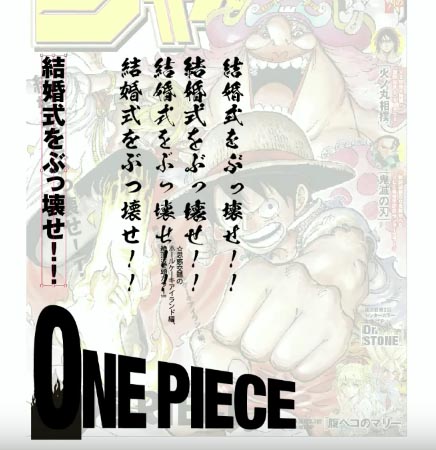
 之後到主要的標題字和介紹文案了!因為是主角,字體也試試用不同的看看感覺怎樣吧!
之後到主要的標題字和介紹文案了!因為是主角,字體也試試用不同的看看感覺怎樣吧!
 之後的大小再逐一微調,有些故意放大,加強對比。
之後的大小再逐一微調,有些故意放大,加強對比。
 放進去試試!
放進去試試!
 試試半透明,再加個邊框看看。
試試半透明,再加個邊框看看。
 「One Piece」的標題也加了漸變,但效果好像還不太好啊⋯⋯會不會是因為山治的腳被蓋著了⋯⋯?
「One Piece」的標題也加了漸變,但效果好像還不太好啊⋯⋯會不會是因為山治的腳被蓋著了⋯⋯?
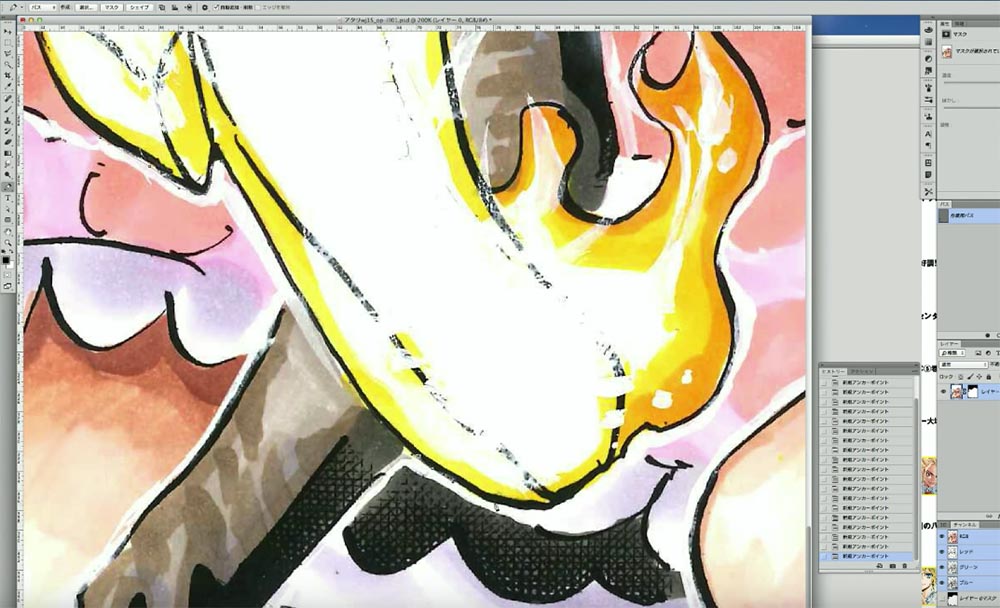
 出絕招!Masking!把山治的腳剪出來,再放在標題字上,加強前後對比的感覺!
出絕招!Masking!把山治的腳剪出來,再放在標題字上,加強前後對比的感覺!
 氣勢番哂來!
氣勢番哂來!
 最後輸入出版資料,雖然字很細小,但看到設計師也有把字與字之間的字距微調,好用心。
最後輸入出版資料,雖然字很細小,但看到設計師也有把字與字之間的字距微調,好用心。
 完成!
完成!
平面設計其中一個最重要的地方,就是要把各個資訊層級由重要到次要的仔細處理排好,再用不同的設計語言向受眾展現,令他們容易吸收消化。漫畫雜誌的設計其實可以看到不少有趣的處理,很開心這次《少年 Jump》可以分享這設計過程的影片,希望大家看過後也明白設計師的用心啊!
少年 Jump 官方網頁:www.shonenjump.com
One Piece 官方 twitter:twitter.com/Eiichiro_Staff